sharing is caring
ist wirklich so!
Vielen Dank fürs Teilen!
Kluge Köpfe filtern für dich relevante Beiträge aus dem Netz.
Entdecke handverlesene Artikel, Videos und Audios zu deinen Themen.

Kurator'in für: Technologie und Gesellschaft
Das ehemalige Team der WIRED Germany hat mit 1E9 einen inoffiziellen Nachfolger gestartet. Auch bei 1E9 geht es um einen optimistischen, aber dennoch kritischen Blick auf Zukunftstechnologien und ihren Einfluss auf unser Leben: von KI über Blockchain bis zum autonomen Fahren oder Biotechnologie. Garniert wird das mit SciFi und Popkultur.
Neben den Journalistinnen und Journalisten, die für 1E9 arbeiten, kommen auch viele engagierte und fachkundige Mitglieder der 1E9-Community zu Wort. Denn 1E9 soll die interdisziplinäre Debatte über Technologie voranbringen.
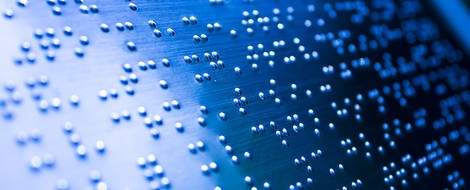
Im Artikel schildern drei Expertinnen und Experten, warum gerade das deutsche Internet für blinde und sehbehinderte Menschen schwer zugänglich ist - und was getan werden könnte, um Webseiten in Einklang mit den Richtlinien zur Barrierefreiheit des World Wide Web Consortiums zu bringen:
Heiko Kunert, der selbst blind ist, erklärt, wie er im Netz surft und was ein Angebot haben muss, damit er es gut nutzen kann.
Damit ich so navigieren kann (...) braucht die Website sogenannte Orientierungspunkte, englisch: WAI-ARIA-Landmarks. Überschriften müssen im HTML als solche ausgezeichnet sein, damit mein Screenreader sie erkennt und ansteuern kann. Grafiken brauchen einen aussagekräftigen Alternativtext und PDFs, die zum Download angeboten werden, dürfen nicht einfach eingescannte Bilder sein, sondern müssen ebenfalls für den Screenreader zugänglich sein.
Marco Zehe, der beim Browser-Entwickler Mozilla für Barrierefreiheit zuständig ist, sieht eine der Ursachen dafür, dass Deutschland bei digitaler Barrierefreiheit hinterherhinkt, auch in der Ausbildung:
An den Universitäten wir immer noch kein inklusives Design gelehrt. Es muss alles hübsch bunt aussehen und mit der Maus klickbar sein. Schon beim Touchscreen eines Tablets fallen viele dieser Designs zwar auf die Nase, aber „man hat doch auch immer noch irgendwo einen Laptop rumstehen“. Solange sich hier nichts ändert und junge Entwickler*innen nicht mit einem entsprechend sensibilisierten Lehrplan studieren, ändert sich die Situation nicht.
Und Annett Farnetani, die auf das Design barrierefreier Webinhalte spezialisiert ist, gibt viele praktische Hinweise, was bei der Gestaltung von digitalen Angeboten beachtet werden sollte und wo es weiterführende Infos gibt. Einige Dinge sind aber relativ einfach umzusetzen:
Meine Empfehlung ist es direkt anzufangen und einen Aspekt auszuwählen, der viel Einfluss hat, zum Beispiel Farbkontraste, Alternativtexte oder valides HTML und das zunächst in den Projekten einzubinden, um sich von dort aus Stück für Stück weiterzuentwickeln.

Quelle: Johannes Mairhofer 1e9.community
Einfach die Hörempfehlungen unserer Kurator'innen als Feed in deinem Podcatcher abonnieren. Fertig ist das Ohrenglück!


Öffne deinen Podcast Feed in AntennaPod:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Apple Podcasts:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Downcast:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Instacast:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Apple Podcasts:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Podgrasp:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Bitte kopiere die URL und füge sie in deine
Podcast- oder RSS-APP ein.
Wenn du fertig bist,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in gpodder.net:
Wenn alles geklappt hat,
kannst du das Fenster schließen.

Öffne deinen Podcast Feed in Pocket Casts:
Wenn alles geklappt hat,
kannst du das Fenster schließen.
Sehr spannendes und vor allem wichtiges Thema. Ich hatte mal eine SHK-Stelle bei einer Initiative für Menschen mit Altersabhängiger Makuladegeneration (AMD), die sich unter anderem auch für inklusives Webseitendesign stark machen. Dabei habe ich auch einiges gelernt über serifenfreie Schrift, kontrastreiche Buttons, die Möglichkeit Farben zu invertieren. Alles super wichtig. https://www.amd-netz.de/